Adobe Target is a personalization and A/B testing tool offered by Adobe as part of their Adobe Experience Cloud suite. It is used to optimize website and mobile apps by delivering targeted content, offers, and experiences to different segments of their audience. For more details about the Adobe Target, please visist our solutions page for Adobe Target.
We have detailed use cases implemented in Digital Lab .These use cases for Adobe target are depicted under Use Cases section on the Digital Lab.
During the implementation for the use cases, there can be some pain points which are being addressed here with our Best Practices and Frequently Asked Questions section. In case you still have queries, please contact ECS Team.














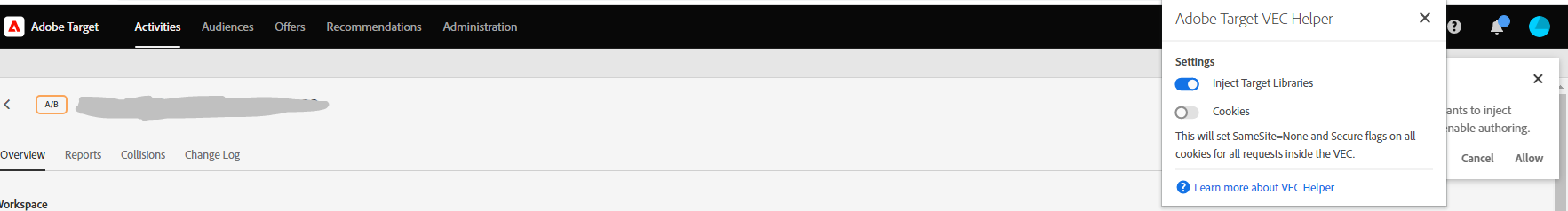
 in your Chrome browser’s toolbar.
in your Chrome browser’s toolbar.